はじめに
kotlinの環境構築〜API作成〜APIへの認証機能付加までを検証をしたので手順をまとめました。
2022/3/26追記
KeycloakでSpring Bootで作成したRestAPIを保護、
SPAにKeycloakのSSO機能でログイン機能を追加、
OIDCやOAuth2.0の違い解説などなどをまとめたまとめ記事を作りました。
興味のある方は是非みてください!!
 keycloakでAPI保護・SPAログイン機能設定例、OIDC・OAuth・PKCE・認可コードフロー図解などまとめ
keycloakでAPI保護・SPAログイン機能設定例、OIDC・OAuth・PKCE・認可コードフロー図解などまとめ
kotlinの開発環境をセットアップしてAPIを作成する
kotlinの開発環境構築ですが、
以下記事がシンプルで分かりやすいので参考に実施すればすぐ環境構築できると思います!!
>>Spring Boot+KotlinでHelloWorld
keycloakのセットアップをする
以下の記事に、
keycloakとは??というところからkeycloakのセットアップについてまとめているので参考にセットアップしてください。
以下の記事には、今回kotlinで実施しようとしていることをSpring Boot + Javaで実施しており、
APIを保護する際のkeycloak側の設定、API側の設定のポイントについてそれぞれ解説しているので参考にして頂ければと思います。
 spring boot(Java)で作成したREST APIをspring securityとkeycloakで保護する
spring boot(Java)で作成したREST APIをspring securityとkeycloakで保護する
kotlinで書いたAPIをspring securityとkeycloakで保護する際のポイント
基本的にjavaで実施した内容と同じことをkotlinでも行っただけですが、
改めてポイントは以下です。
APIに認証機能を付与するのに必要なライブラリをgradleの依存関係に追加設定
keycloak連携(トークンイントロスペクションエンドポイントへのアクセス)に必要な情報をapplicationプロパティに設定
APIが動く前にkeycloakのトークンイントロスペクションへ連携してアクセストークンの検証を行うようconfig設定追加
ソースコードはgithubに公開しているので、
IntelliJにkotlin-demoをインポートして動作確認することも可能です。
kotlinで作成したAPIをspring securityとkeycloakで保護できているか動作確認してみる
では、動作確認していきます。
まずは
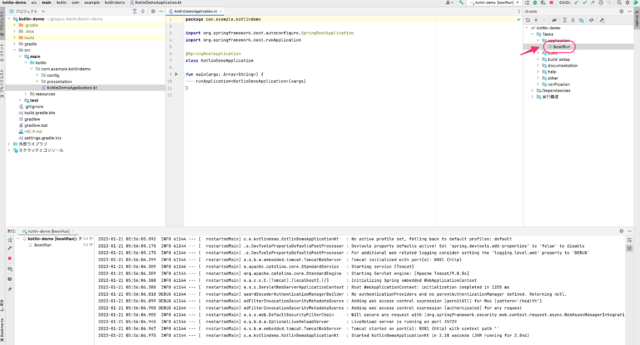
IntelliJでgradle>kotlin-demo>Tasks>application>bootRunから起動APIを起動し、

docker-composeでkeycloakも起動してください。(keycloak立ち上げの手順は>>READMEを参照ください。)
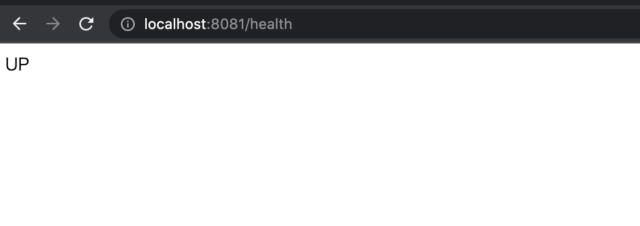
healthエンドポイントはアクセストークンなしで呼び出せることの確認
chromeなどのブラウザでhttp://localhost:8081/healthへアクセスします。
こんな感じになればOKです。

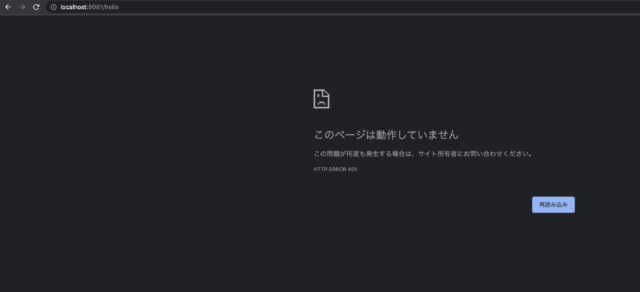
helloエンドポイントはアクセストークンなしだと401エラーになることの確認(保護されることの確認)
chromeなどのブラウザでhttp://localhost:8081/helloへアクセスします。
こんな感じになればOKです。

アクセストークンを付与するとhelloエンドポイント呼び出せることの確認
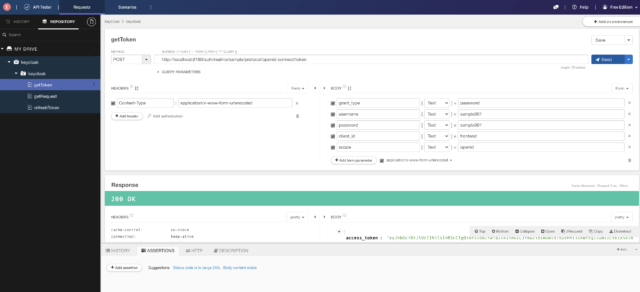
chromeの拡張機能のTalend API Testerなどを使って(curlコマンドでも大丈夫です)まず、
keycloakからfrontendクライアントを利用してsample001ユーザに対してアクセストークンを発行してもらいます。

返却されたレスポンスのaccess_tokenをコピーします。
{
"access_token": "eyJhbGciOiJSUzI1NiIsInR5cCIgOiAiSldUIiwia2lkIiA6ICJ・・・",
"expires_in": 180,
"refresh_expires_in": 180,
"refresh_token": "eyJhbGciOiJIUzI1NiIsInR5cCIgOiAiSldUIiwia2lkIiA6ICJ・・・",
"token_type": "Bearer",
"id_token":"eyJhbGciOiJSUzI1NiIsInR5cCIgOiAiSldUIiwia2lkIiA6ICJYNGZ・・・",
"not-before-policy": 0,
"session_state": "a8c7af29-d11f-4a71-9ec1-87ef94380ed3",
"scope": "openid profile"
}
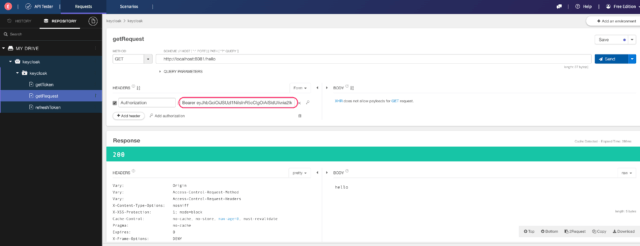
コピーしたaccess_tokenをAuthorizationヘッダの「Bearer 」の後ろに貼り付けてhello APIをコールすると正しくレスポンスが返却されます。
こんな感じになればOKです。

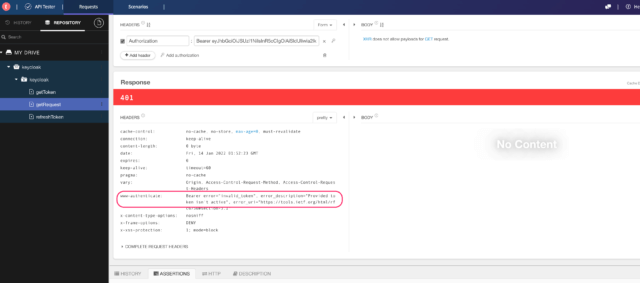
アクセストークンを偽造して付与すると401エラーになることの確認(保護されることの確認)
先ほど、「Bearer 」の後ろに貼り付けたアクセストークンを適当にちょっと変更(アクセストークンを偽造)してAPIを呼び出します。
こんな感じになればOKです。

そうするとinvalid_tokenエラー(error_description=”Provided token isn’t active)となることが確認できます。
アクセストークンを偽造したらちゃんと保護されます。
まとめ
kotlinの環境構築〜API作成〜認証機能付与までを今回は実施しました。
以前javaで実施内容をkotlinで書き換えるだけでしたが、すんなり行けることがわかりました。
kotlinでアプリケーションを作る際にも認証まわりの設定は必要だと思います。
参考になれば幸いです。
 釣りキチプログラマー翔平の備忘録
釣りキチプログラマー翔平の備忘録